ps制作特殊效果字体(ps怎么做字体叠加效果)
本次教程将和大家分享下如何使用AI结合PS来制作一款微立体的卡通字体。接下来就让我们一起来看看吧。
思路解析
“双击666”有给你点赞,你很棒的意思,所以大致思路是将点赞的图形结合到文字中,做一款微立体的卡通字~~有了思路以后就让我们开始制作吧!
实现软件
AI、Photoshop CC
步骤展示
1. 字形绘制
(1)首先绘制草图,这边直接用手绘板绘制~~
打开AI,选择画笔工具(B),描边为1像素,先大致画出文字和图形的组合方式。这一步,主要能把心中的想法表现出来即可。
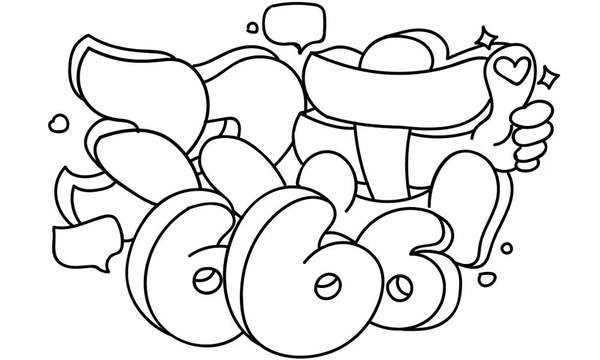
(2)大致的草图确定后,用钢笔工具或画笔工具,在草图的基础上再细致的勾勒字形。这一步,需要确定好文字笔画的前后遮挡关系,这里要注意的是,线条和线条之间不要有空隙,勾完线以后用“直接选择工具”调整一下锚点,线条之间尽量闭合,后续上色会很方便。
到这里,AI的部分就完成了,接下来就可以导入PS开始上色了。
2.导入PS
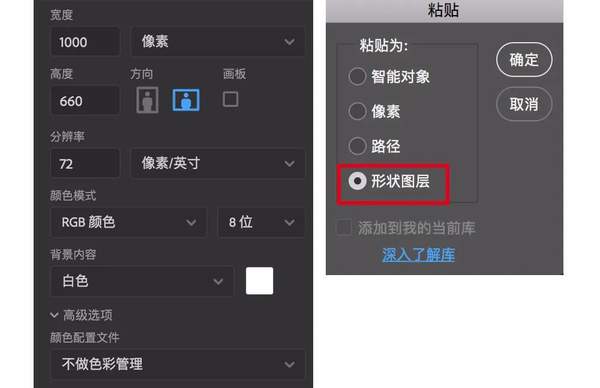
(1)打开PS,新建文件1000*660px,分辨率72,背景填充白色,点击创建。
(2)在AI中,选中线稿,Ctrl C复制,再到PS里,Ctrl V粘贴,选择形状图层,点确定,将线稿导入到PS里,调整好位置和大小。
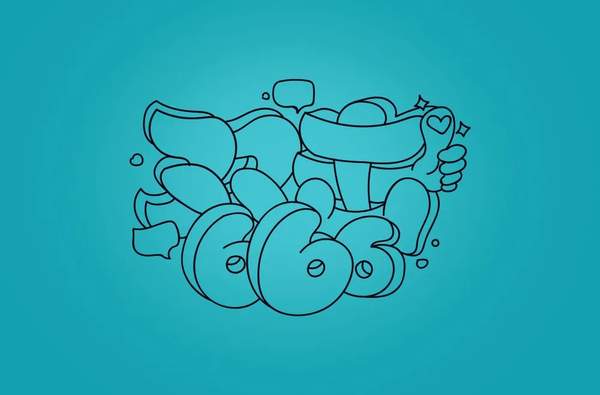
(3)给背景填充颜色#13a1af,中间用柔边画笔工具提亮一些,色值为#42c5cf。
3. 字效制作
(1)将“线稿”复制一层,得到“线稿2”右击“线稿2”图层,选择“栅格化图层”,我们先在这一层上色。然后把“线稿”层移到最上方,锁定。
(2)选中“线稿2”图层,用魔棒工具(W),按住Shift键,点选文字部分如图,填充黄色#f2e326,爱心颜色为#f79e74。
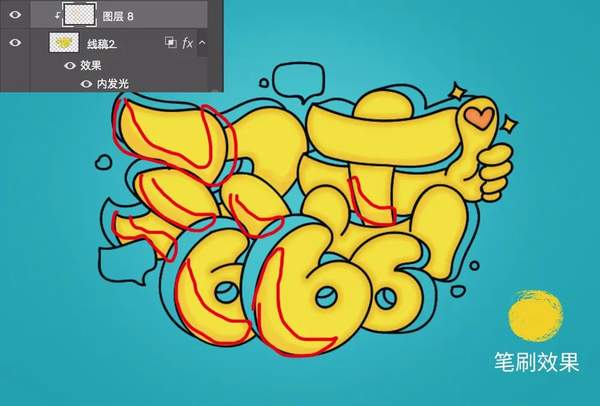
(3)双击“线稿2”图层,添加图层样式“内发光”,参数如下图,然后在“混合选项”中,勾选“将内部效果混合成组”,并去掉“将剪贴图层混合成组”前面的勾。
(4)新建一层,剪切到“线稿2”图层中,找一支带颗粒的笔刷,色值为#f0cb25,在红圈圈处涂抹下,加强一下文字的黄色阴影。
(5)选中“线稿2”图层,用魔棒工具(W),按住Shift键,点选文字的厚度部分如图,然后新建一层,命名为“厚度”,填充深绿#1593a2。
(6)双击“厚度”层,添加图层样式“内阴影”,参数如下:
(7)新建一层,用给文字填充颜色的方法,给文字周围的气泡填色#efefd5。
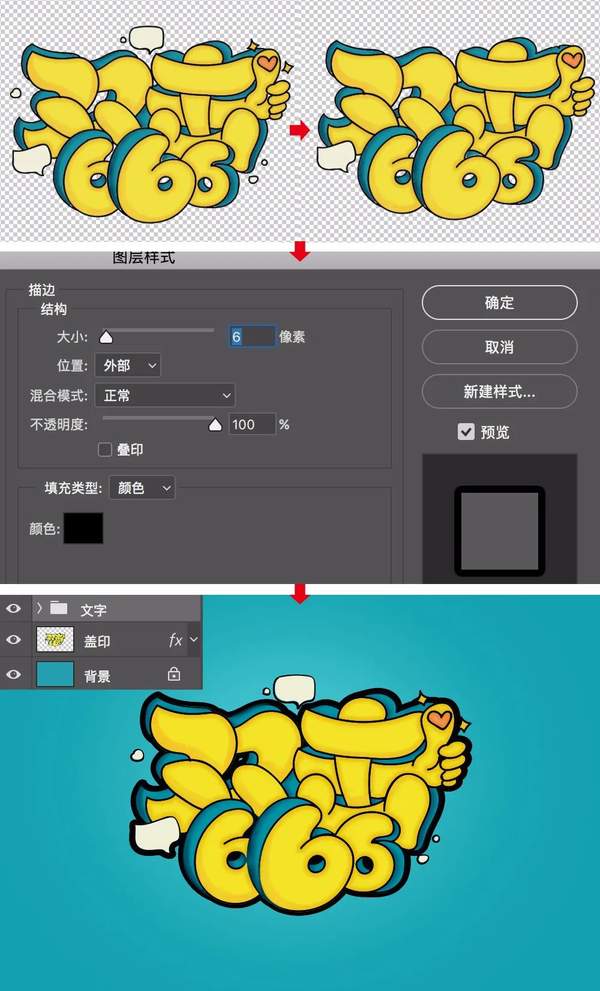
然后隐藏绿色背景,Ctrl Shift Alt E盖印文字,得到“盖印”层。在盖印出来的图层上,用橡皮擦工具擦除文字周围琐碎的装饰元素,然后双击“盖印”层添加图层样式“描边”,把“盖印”层移到所有文字层的最下方。
(8)到这里,觉得文字的线稿有点细,我们把之前锁定的“线稿”层复制一层,分别向右、向上移动1像素,让文字的描边粗一些。
然后新建一层,将文字红圈处填充黑色。
(9)用钢笔工具,给文字绘制装饰线条,描边2像素,色值为#d6ad15。
(10)选中图层“线稿2”,按住Shift键,用魔棒工具点选文字的黄色部分,然后打开“选择”—“修改”—“收缩”,收缩量为8像素,新建一层,用柔边画笔工具,选择白色,给文字绘制高光,效果如图:
4.调整
(1)用柔边画笔工具给文字绘制投影,然后在气泡中打上文案。
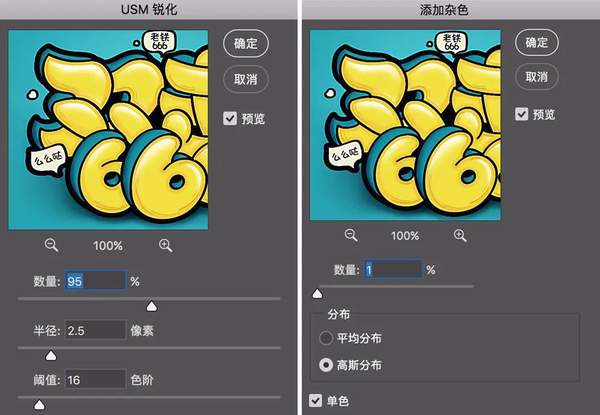
(2)Ctrl Alt Shift E盖印图层,打开“滤镜”—“锐化”—“USM锐化”,设置参数如下,然后再打开“滤镜”—“杂色”—“添加杂色”,给文字增加些颗粒感。
最终效果展示:
最后,感谢大家的阅读,教程中涉及到的参数、色值等,仅供参考,并不是唯一的标准,大家在练习的过程中,可以根据实际情况灵活运用。希望我的分享会对你有所帮助~~
整理于网络版权归原作者所有,仅供学习与交流,侵权请联系删除!(小编分享只为自己和大家学习所用!越努力,越幸运!本头条号不承担任何法律责任!)