mac黑色主题怎么设置(苹果电脑所有背景都变成黑色)
由于长期伏案,颈椎问题比较严重,所以平时都尽量减少低头看手机的时间,也就养成了用浏览器看各种读物的习惯,其中就包括公众号文章。最近不知道从哪一天开始,突然发现公众号文章的背景突然变成了黑色。
就像这样子:
开始一直以为是不是Chrome插件作祟,但是通过禁用所有插件的方式也没有能够得到恢复。同时,还尝试了一下用其他浏览器,如:Safari。依然有这样的现象发生。
不死心,还是想改回原来的样子,所以就用浏览器审查工具看了看这个页面到底加了啥东西。结果发现这个样式定义:
问题分析:prefers-color-scheme
先来搞懂这个样式是用来做啥的。
prefers-color-scheme:CSS media feature 用于检测用户的系统主题是浅色或深色。
语法
- no-preference:表示用户未指定操作系统主题。其作为 布尔值 时以false输出。
- light:表示用户的操作系统是浅色主题。
- dark:表示用户的操作系统是深色主题。
示例
举个例子,快速认识它能用了该做什么?
.day { background: #eee; color: black; }
.night { background: #333; color: white; }
@media (prefers-color-scheme: dark) {
.day.dark-scheme { background: #333; color: white; }
.night.dark-scheme { background: black; color: #ddd; }
}
@media (prefers-color-scheme: light) {
.day.light-scheme { background: white; color: #555; }
.night.light-scheme { background: #eee; color: black; }
}上面的样式定义了当操作系统处于浅色(light)、深色(dark)两种不同主题情况下,所要采用的不同样式定义。这样前端页面就可以随着用户的系统主题来变更为不同的配色模式,更智能的适配用户的喜好。
所以,这次微信页面背景变为黑色主题,实际上是由于我的MacOS采用了深色主题,而微信文章页面最近做了相关升级,导致我突然获得了与以往不同的展现效果。
如何解决
既然知道了问题原因,那么接下来就来说说如何解决这个问题,把微信文章页面恢复到原来的样式。
当然,最简单的方式就是切换成浅色主题,就可以恢复到原样。但是如果,对于系统主题希望还是以深色模式,但对于浏览器中的页面渲染依然采用浅色主题样式,那要如何实现呢?
下面就来介绍两种方法,帮助大家轻松解决这个问题:
方法一:命令控制
只需要在深色模式主题下,打开终端,执行下面这条命令:
defaults write com.google.Chrome NSRequiresAquaSystemAppearance -bool YES
关闭Chrome并重新打开,就能实现Chrome为浅色主题,而系统与其他应用为深色主题的设置。
如果你要回到原样,可以通过下面命令恢复:
defaults write com.google.Chrome NSRequiresAquaSystemAppearance -bool NO
方法二:软件控制
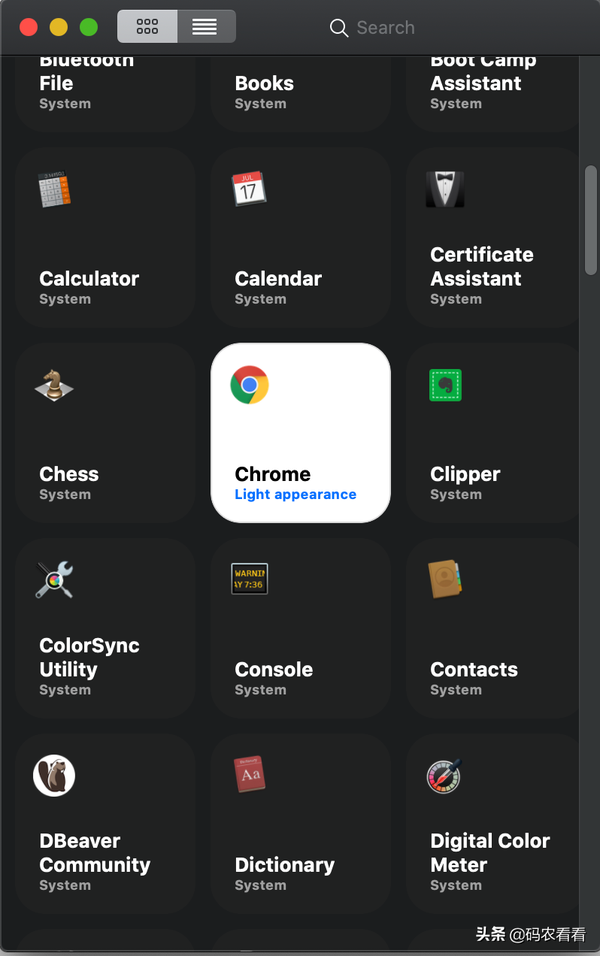
如果除了Chrome,你还有很多其他应用也要做类似的设置。不论是系统深色主题下的个别应用用浅色主题,还是系统浅色主题下的个别应用用深色主题,都可以用这个应用来轻松设置:Gray。
Gray的使用操作非常简单,只需要轻点应用图标,就能让某个应用在深色主题或浅色主题之间做来回切换。比如,我要设置Chome为浅色主题,其他为深色主题,就可以这样: